Webseiten auf mobile Eignung testen
Wenn Sie eine Webseite auf mobile Eignung testen, kommt es in erster Linie auf die Bedienbarkeit an. Wichtig sind dabei beispielsweise Antworten auf diese Fragen:
- Finden die Nutzer schnell die erwartete Information?
- Ist die Nutzerführung intuitiv?
- Passt die Navigation?
- Lädt die mobile Seite schnell?
Es kommt aber auch auf Kleinigkeiten an:
- Sind Buttons und Links leicht auf einem Touch-Screen zu treffen?
- Ist der Abstand zwischen den Elementen groß genug?
Google-Angebote für die Mobiloptimierung von Homepages
Die wichtigsten Antworten auf die Mobilfähigkeit einer Webseite bekommen Sie im Praxistest von Ihren Nutzern. Allerdings können auch die auskunftsfreundigsten Nutzer eine Frage nicht beantworten: Was versteht Google unter einer mobilfreundlichen Webseitengestaltung. Antworten auf diese Frage finden Sie bei Google selbst.
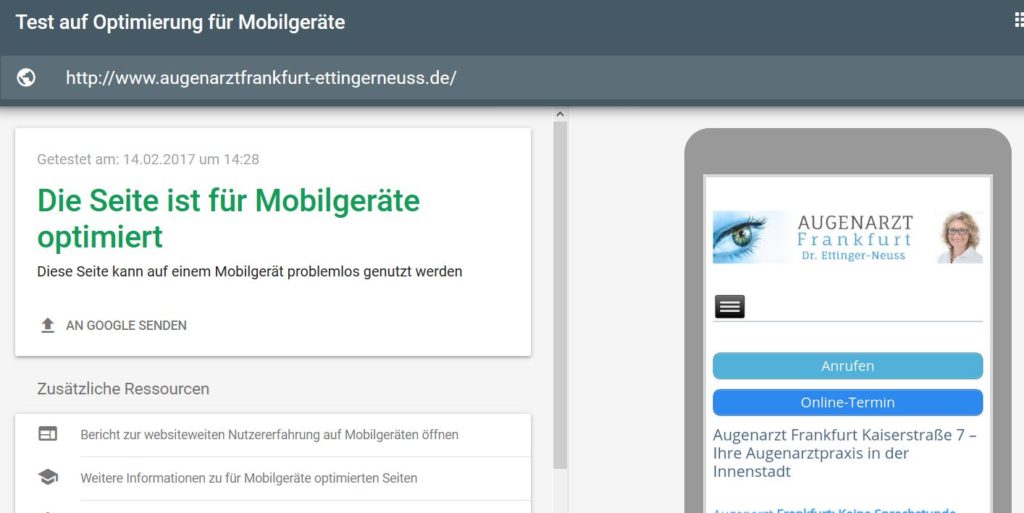
Search Konsole: Mobile friendly
Die Searchkonsole kennen manche noch als Googles Webmaster Tool. Die Searchkonsole ist ein überaus hilfreiches Werkzeug, um Webseiten zu optimieren. Allerdings ist es nicht ganz einfach zu verstehen. Eine der leicht verständlichen Funktionen – und jederzeit verfügbaren Funktionen – ist der Check auf Mobile-Freundlichkeit der Webseite (mobile friendly). Sie rufen einfach diese Google-Seite auf, geben die URL der zu testenden Webseite ein und erhalten ein Ergebnis wie im folgenden Beispiel.

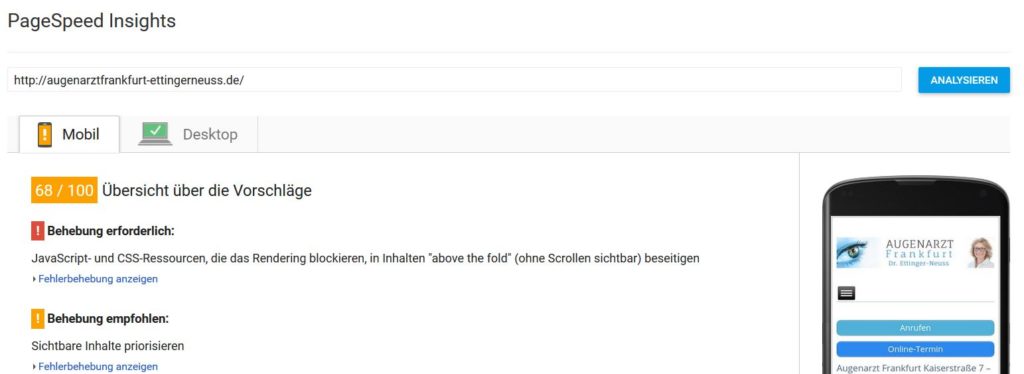
Wenn Sie sich jetzt allerdings am Ziel der optimierten mobilen Webseite wähnen, haben Sie sich zu früh gefreut. Es gibt andere Google-Tools, die etwaigen Verbesserungsbedarf aufzeigen. Das gilt etwa für die Ladegeschwindigkeit der Seite. Die lässt sich mit PageSpeed Insights messen. Das Ergebnis für das Beispiel oben kann dann so aussehen:
Mobile Webseite Augenarzt Frankfurt Kaiserstraße in PageSpeed Insights

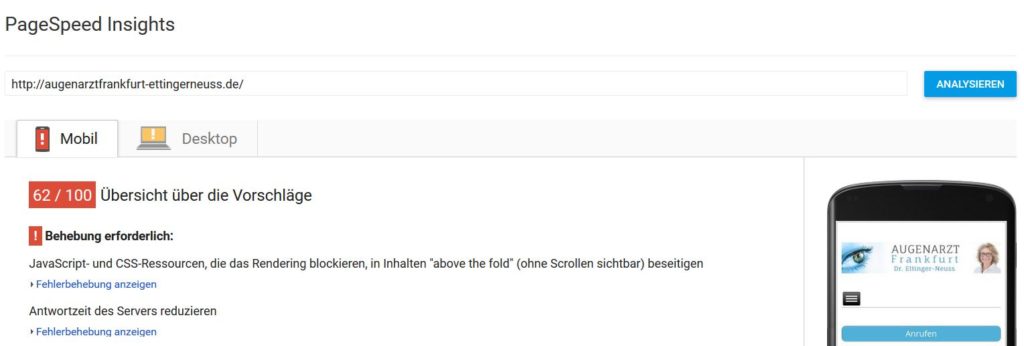
Die Ladegeschwindigkeit, der Page-Speed, ist ein sehr wichtiger SEO-Faktor. Grundsätzlich sollten Sie einen Wert um bzw. über 80 Prozent erreichen. Allerdings können mobile Webseiten auch mit einem geringeren Wert sehr gute Ergebisse erzielen. Anbei die Verbesserung der Beispielseite nach der Installation eines WordPress-Plugins, das die Auslieferung der Webseiten vom Server verbessert.